Apartment Locating, but Smarter.
Introduction
Since its founding in 2013, Smart City Locating has connected tens of thousands of apartment hunters with their dream apartment, becoming a true disrupter in the Texas apartment locating market by using personalized criteria to match newcomers and lifelong residents to their new apartments.
To keep up with the company’s hyper-growth and growing popularity, the company needed to quickly create a high-performance sales & marketing platform as well as a separate web-application for a custom sign-up process. Both the website, web-application and digital infrastructure needed to be able to accommodate large amounts of traffic and capture thousands of leads per a day.
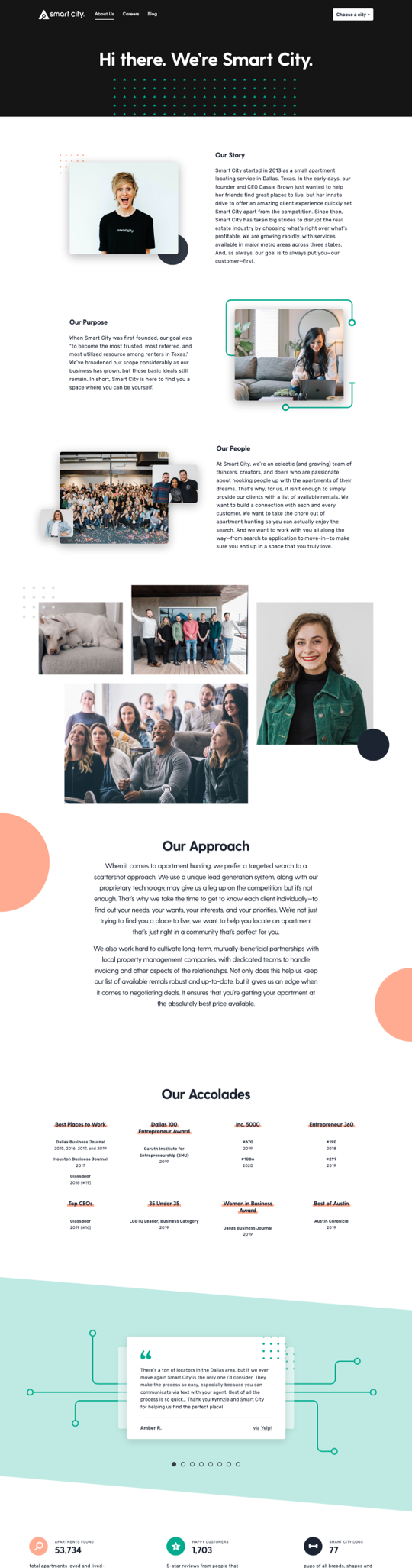
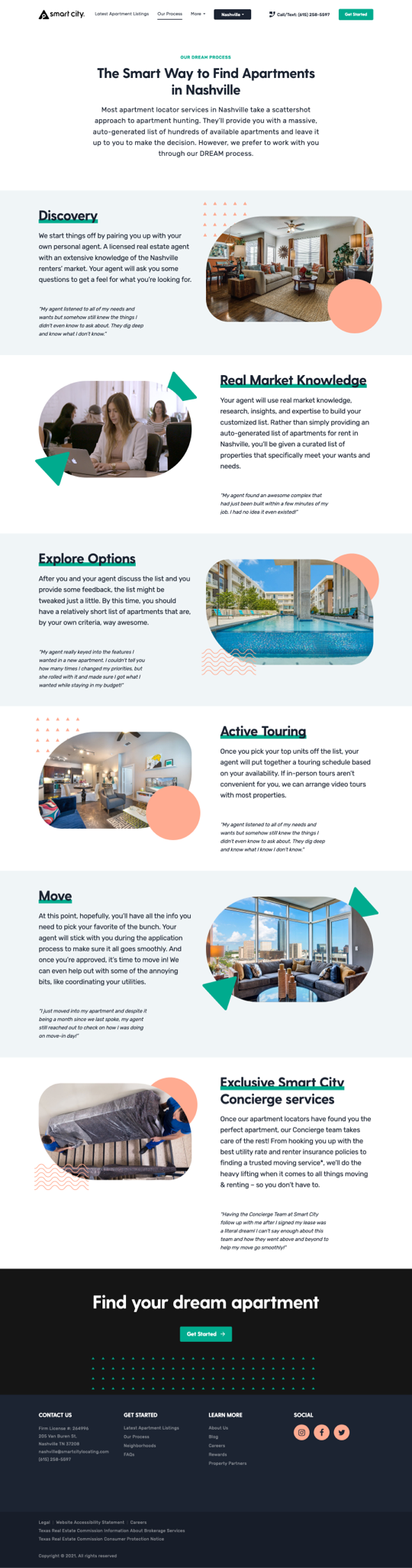
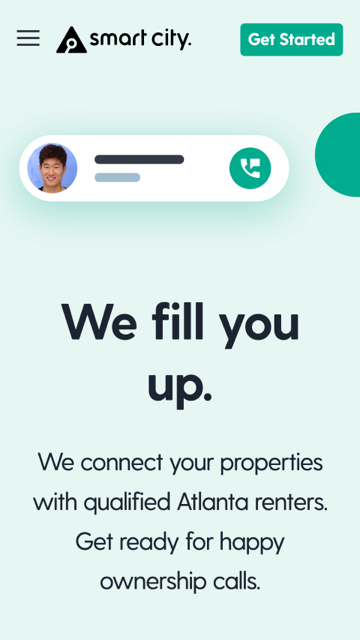
Working together with the Smart City team, we created an immersive digital experience that has grown exponentially since its conception.
Our relationship with Smart City Locating grew into a long-lasting partnership working on many different aspects of their growing digital infrastructure.
Client
Smart City Locating
Project
Website and Custom Web Application Development
Role
Development, UX Consulting


The Challenge.
Smart City Locating is an outstanding success story. But the company’s website needed updating after growing beyond its initial purpose. During various kick-off conversations we identified a number of key challenges:
Digital, IT, Marketing, Analytics, Creative, Legal, and Operations teams will have to work together.
Thousands of leads per day will need to flow through various systems.
The site would need to be connected through various internal and third-party systems.
Breaking apart the existing website architecture and create a more modular system.
Due to Optimizing page speeds for images and videos across all devices.
Advanced testing solutions would need to be in place in order to guarantee a 99.99% uptime.



The Solution.
Our responsibility as a digital product partner in large-scale projects takes on many forms. From product strategy, UX consulting, creating complex sign-up flows and digital touchpoints, analytics integration, front / back-end development and animations.
As with any large digital product overhaul, we dove right in with requirements for features, integrations, and technical business rules.
Development KPIs: Speed and Maintenance
Smart City’s previous marketing site relied on rigid systems with limited opportunity. Our front-end developers collaborated with Smart City Locating to build a new, flexible architecture that integrates with the existing infrastructure. We created a new tech stack by focusing on two crucial metrics: flexibility and speed.
Technology Stack:
We opted to create the website through a combination of HTML/CSS and ES6 Javascript powered through the WordPress CMS. The web-app was built using a combination of Google Cloud’s infrastructure (Firebase), NodeJS and React.
Modular Site Build:
As with any Dreamers of Day website, we created a full suite of modular components / blocks. Having a consistent, flexible system helps Dreamers of Day’s support and Smart City’s internal team create custom pages for years to come.
The Result.
After the launch, the Smart City Locating site increased lead generation by upwards of 30 percent due to the enhanced user experience and SEO boost. In addition, the custom customer portal has received an incremental 1,000-plus sign-ups per day and continues to be a pillar of their digital infrastructure.
As of today, we continue to work with the Smart City Locating team to continuously improve their digital touchpoints.
The resulting Smart City Locating is something we’re hugely proud of. We’re excited to built upon the Smart City digital infrastructure in the years to come.
Interested in learning more about Smart City Locating or any other projects? Reach out to newbiz@dreamersofday.co.